About
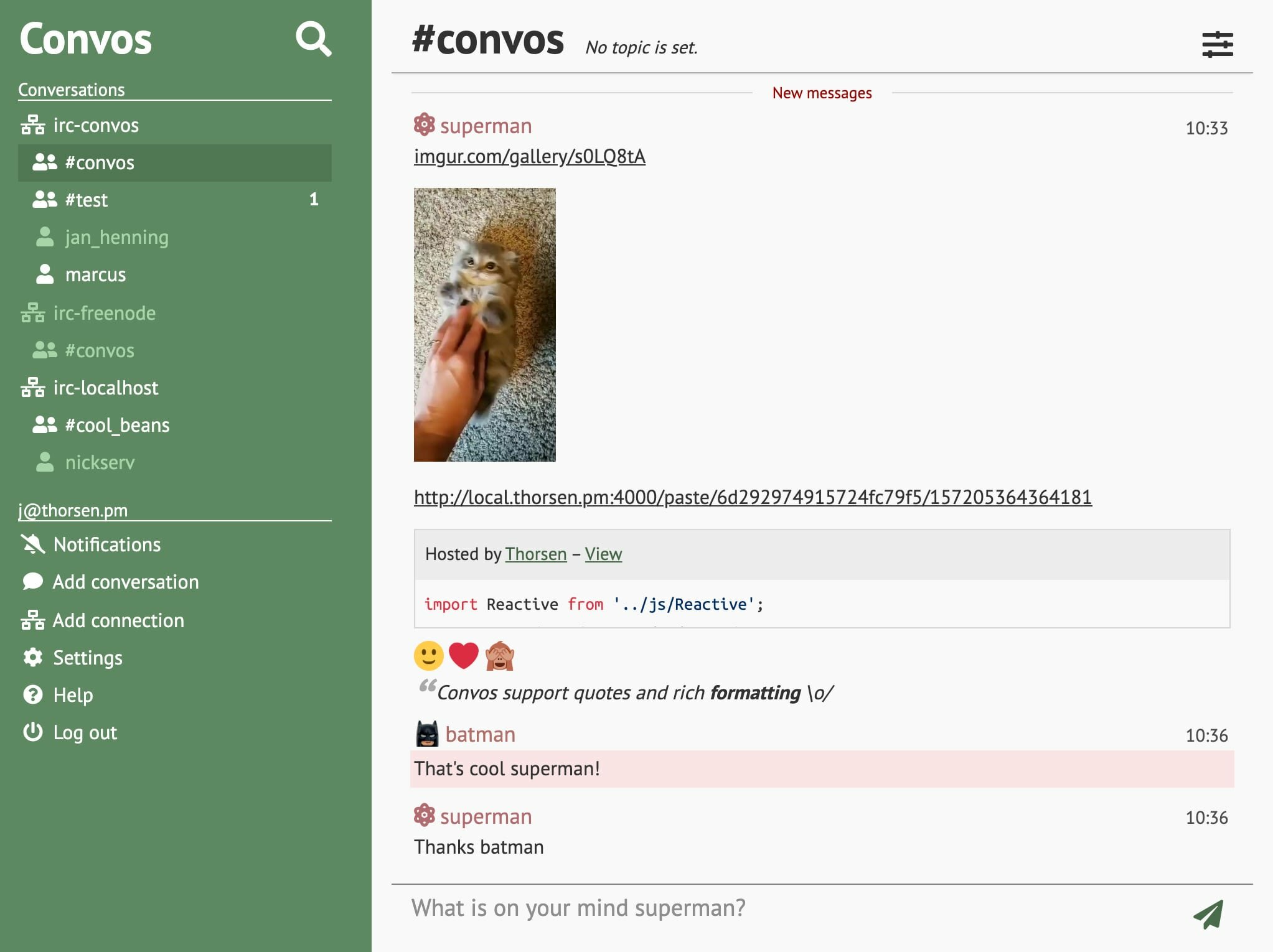
Convos is the simplest way to use IRC. It is always online, and accessible to your web browser, both on desktop and mobile. Run it on your home server, cloud service or in Docker.
Curious? Try ut our demo. Eager? Download and install Convos for free! Unsure? Check out the feature list.

Demo
There is an online demo running at demo.convos.by. Register with your email address and try it out. There should be someone lurking in the #test channel.
Note that the demo is locked to the IRC server running on localhost. This is to prevent the server from getting banned from IRC networks with strict limitations.
Features
-
Always online - The backend server will keep you logged in and logs all the activity in your archive.
-
Private - Convos is all about privacy. By default, no data will be exchanged with third parties. You own and control all your settings, logs and uploaded files from your own computer.
-
Archive - All chats will be logged persistently, which allow you to go back in history or search for any sent message.
-
Notifications - Convos will track whenever you are mentioned in a conversation and display desktop notifications.
-
Rich formatting - Convos will format markdown, making the IRC experience feel more alive. Emojis support is built in, and photos and video will be displayed inline. No need to click on the link to view the data. You can upload your own files and create pastebins directly from the chat input.
-
Custom theming - Convos comes bundled with a selection of themes that change between dark/light mode together with the settings on your desktop/phone. You can also define your own themes that are local to your Convos instance.
-
Snappy interface - Convos uses the Svelte web app compiler in the frontend, and the real-time web framework Mojolicious in the backend, making Convos very snappy and lightweight.
-
Easy to install and extend - The main design principle for Convos is to keep simple things simple, and optionally support complexity. With this in mind, it’s incredible simple to download and install Convos. No need for external servers or complex config files to get up and running. Run one command, and you are good to go!
-
LDAP support - Got your existing users in a LDAP server? Convos can connect to it, meaning you can administrate all your users in one place.
Copyright & License
Copyright (C) 2012-2020, Nordaaker.
winline apk
This program is free software, you can redistribute it and/or modify it under the terms of the Artistic License version 2.0.